Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. Build, manage, and deploy containerized applications using the Docker extension. Generate Docker files from your existing repository and manage your containers, images,. The Visual Studio Code Remote - SSH extension allows you to open a remote folder on any remote machine, virtual machine, or container with a running SSH server and take full advantage of VS Code's feature set. Once connected to a server, you can interact.
The Microsoft Teams Toolkit enables you to create custom Teams apps directly within the Visual Studio Code environment. The toolkit guides you through the process and provides everything you need to build, debug, and launch your Teams app.
Installing the Teams Toolkit
The Microsoft Teams Toolkit for Visual Studio Code is available for download from the Visual Studio Marketplace or directly as an extension within Visual Studio Code.
Tip
After installation, you should see the Teams Toolkit in the Visual Studio Code activity bar. If not, right-click within the activity bar and select Microsoft Teams to pin the toolkit for easy access.
Using the toolkit
Set up a new Teams project
- Create a workspace/folder for your project in your local environment.
- In Visual Studio Code, select the Teams icon from the activity bar on the left side of the window.
- Select Open the Microsoft Teams Toolkit from the command menu.
- Select Create a new Teams app from the command menu.
- When prompted, enter the name of the workspace . This will be used as both the name of the folder where your project will reside, and the default name of your app.
- Press Enter and you will arrive at the Add capabilities screen configure the properties for your new app.
- Select the Finish button to complete the configuration process.
Import an existing Teams app project
- In Visual Studio Code, select the Teams icon from the activity bar on the left side of the window.
- Select Import app package from the command menu.
- Choose your existing Teams app package zip file.
- Choose the Select publishing package button. The configuration tab of the toolkit should now be populated with your app's details.
- In Visual Studio Code, select File -> Add Folder to Workspace to add your source code directory to the Visual Studio Code workspace.
Configure your app
At its core, the Teams app embraces three components:
- The Microsoft Teams client (web, desktop or mobile) where users interact with your app.
- A server that responds to requests for content that will be displayed in Teams, e.g., HTML tab content or a bot adaptive card .
- A Teams app package consisting of three files:
- The manifest.json
- A color icon for your app to display in the public or organization app catalog
- An outline icon for display on the Teams activity bar.
When an app is installed, the Teams client parses the manifest file to determine needed information like the name of your app and the URL where the services are located.
- To configure your app, navigate to the Microsoft Teams Toolkit tab in Visual Studio Code.
- Select Edit app package to view the App details page.
- Editing the fields in the App details page updates the contents of the manifest.json file that will ultimately ship as part of the app package. SeeApp Studio manifest editor
Package your app
Modifying the app details page, manifest, or .env files in your app's .publish folder will automatically generate your Development.zip file. You'll need to include two icons in that same folder.
Install and run your app locally
Run your app
Install and run your app locally
Refer to the *Build and Run content in your project homepage for detailed instructions on how to package and test your app. In general, you need to install your app's server, get it running, then setup a tunneling solution so that Teams can access content running from localhost.
Enable development from localhost
If you wish to debug your tab based app on localhost using HTTPS, you will need to tell your browser to trust the app being served from https://localhost. Navigate to https://localhost:3000/tab. If you see a warning indicating that the site isn't trusted, choose the option to proceed anyway. Your app should now be accessible from the Teams client.
Run your app in Teams
Prerequisites: Enable Teams developer preview mode
- Navigate to the activity bar on the left side of the Visual Studio Code window.
- Select the Run icon to display the Run and Debug view.
- You can also use the keyboard shortcut
Ctrl+Shift+D.
Visual Studio Code is completely Open Source, and costs no money to use. It has become my favorite editor, over Atom and Sublime Text.
Table of ContentsLearn VS CodeAlso, Microsoft releases an update every month to ensure quality.How to Use Visual Studio Code Guide
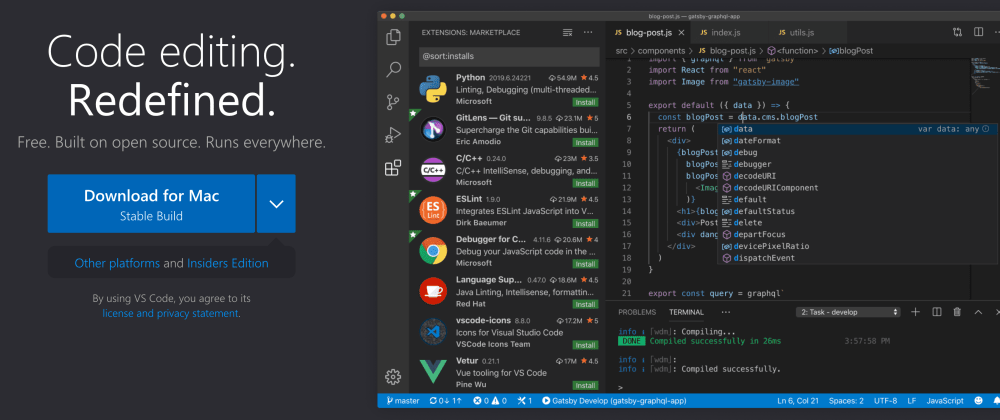
- Download Visual Studio Code for free https://code.visualstudio.com/
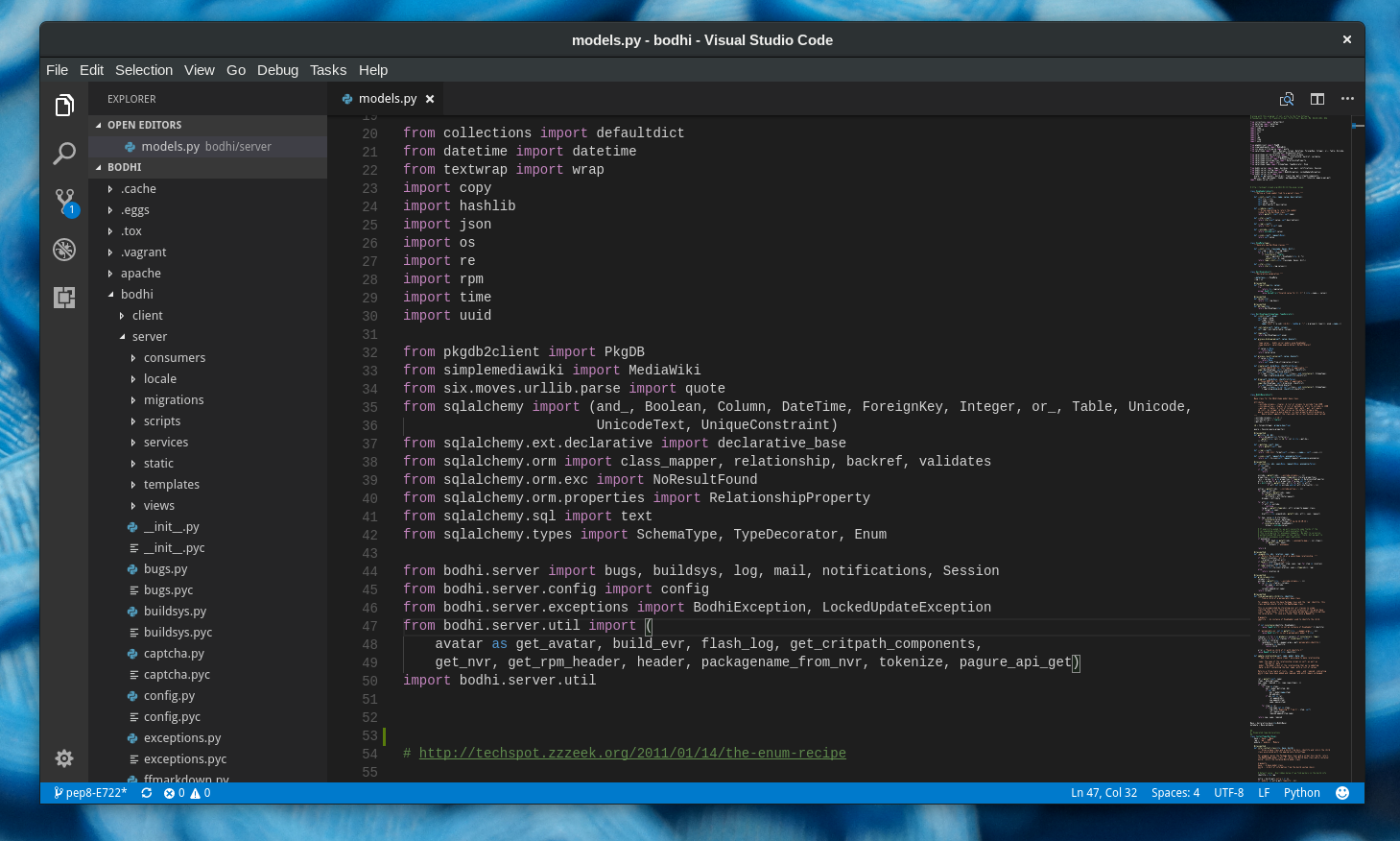
Visual Studio Code Welcome Screen
The 5 icons on the left toolbar give you access to:- The Extensions
File Explorer
Press the “Open Folder” button in the sidebar, or the Open folder… link in the Welcome page. Both will trigger the file picker view. Choose one folder where you have source code, or even just text files, and open it.VS Code will show that folder content in your view:
On the right hand side, the empty view shows some commands to perform some quick operations, and their keyboard shortcut. If you select a file on the left, that file will open on the main panel: Once you start editing it, you’ll notice a dot will appear next to the file name in the tab, and in the sidebar as well: PressingUsing Visual Studio Code For Javascript Project
CMD+P will show you a quick file picker to easily move in files on large projects: You can hide the sidebar that hosts the file using the shortcut CMD+B.
will show you a quick file picker to easily move in files on large projects: You can hide the sidebar that hosts the file using the shortcut CMD+B.View Visual Studio Code ShortcutsNote: This is using Mac Keyboard Shortcuts
Search
The second icon in the toolbar is “Search”. Clicking it shows the search interface: You can click the icons to make the search case sensitive, to match whole words (not substrings), and to use a regular expression for the search string. To perform the search, press enter. Clicking the ▷ symbol on the left enables the search and replace tool. Clicking the 3 dots shows a panel that lets you just include some specific kind of files, and exclude other files:Source Control
The Source Control tab is enabled by clicking the third icon in the toolbar.Git & Visual Studio Code
Visual Studio Code includes integration with Git out of the box. In this case the folder we opened does not have source control initialized. Clicking the first icon on top, with the Git logo, allows us to initialize the Git repository: The U beside each file means that it’s been updated since the last commit (since we never did a commit in the first place, all files are updated). Create the first commit by writing a text message and pressing Cmd-Enter, or clicking the ✔︎ icon on top. I usually set this to automatically stage the changes when I commit them. The 3 dots icon, when clicked, offers lots of options for interacting with Git:Debugger
The fourth icon in the toolbar opens the JavaScript debugger.This deserves an article on its own. In the meantime view out the official docs.
In the meantime view out the official docs.Extensions
The fifth icon brings us to extensions. Extensions are one great feature of VS Code. They can provide unlimited value that you’ll definitely end up using many of them. I have many extensions installed. Remember that every extension you install is going to somewhat impact the performance of your editor. You can disable an extension you install, and enable only when you need it. You can also disable an extension for a specific workspace (we’ll talk about work workspaces later). For example, you don’t want to enable the JavaScript extensions in a Go project. There is a list of recommended extensions, which include all the most popular tools. If you need to edit markdown files for something like Github, VS Code automatically suggests the MarkdownLint extension, which provides linting and syntax checking for Markdown files. As an example, let’s install it. First, we’ll inspect the number of views. It’s 1.2 million – ton! And the reviews are positive (4.5⁄5). Clicking the extension name opens the details to the right. Pressing the green Install button starts the installation process, which is straightforward. It does everything for you, and you just need to click the “Reload” button to activate it, which effectively reboots the editor window. Done! Let’s test it by creating a markdown file with an error, like a missing alt attribute on an image. It successfully tells us so: Down below we introduce some popular extensions you don’t want to ignore, and some of the extensions that I use frequently.
disable an extension you install, and enable only when you need it. You can also disable an extension for a specific workspace (we’ll talk about work workspaces later). For example, you don’t want to enable the JavaScript extensions in a Go project. There is a list of recommended extensions, which include all the most popular tools. If you need to edit markdown files for something like Github, VS Code automatically suggests the MarkdownLint extension, which provides linting and syntax checking for Markdown files. As an example, let’s install it. First, we’ll inspect the number of views. It’s 1.2 million – ton! And the reviews are positive (4.5⁄5). Clicking the extension name opens the details to the right. Pressing the green Install button starts the installation process, which is straightforward. It does everything for you, and you just need to click the “Reload” button to activate it, which effectively reboots the editor window. Done! Let’s test it by creating a markdown file with an error, like a missing alt attribute on an image. It successfully tells us so: Down below we introduce some popular extensions you don’t want to ignore, and some of the extensions that I use frequently.The Terminal
VS Code has an integrated terminal. You can activate it from the menu View ➤ Integrated Terminal, or using CMD+` and it’ll open with your default shell. This is very convenient because in modern web development you almost always have some npm or yarn process running in the background. You can create more than one terminal tab, and show them one next to the other, and also stack them to the right rather than in the bottom of the window:
integrated terminal. You can activate it from the menu View ➤ Integrated Terminal, or using CMD+` and it’ll open with your default shell. This is very convenient because in modern web development you almost always have some npm or yarn process running in the background. You can create more than one terminal tab, and show them one next to the other, and also stack them to the right rather than in the bottom of the window: The Command Palette
The Command Palette is an extremely very powerful tool in your arsenal. You can enable it by clicking View ➤ Command Palette, or using CMD+SHIFT+P A modal window will appear at the top, offering you various options, depending on which plugins you have installed, and which commands you used last.Common operations to perform are:
- Extensions: Install Extensions
- Preferences: Color Theme to change the color theme (I prefer a darker theme)
- Format Document – which formats code automatically
- Run Code – which is provided by Code Runner, and executes the highlighted lines of JavaScript
- Ctrl-Shift-Tab shows you the active files
- Ctrl-G opens the command palette to let you enter a line number to go to
- CMD+SHIFT+Oshows the list of symbols found in the current file
Using Visual Studio Code Python
, section titles.Themes
You can switch the color theme used by clicking CMD-k + CMD-t, or by invoking the Preferences: Color Theme command. This will display the list of themes installed: you can click one, or move with the keyboard, and VS Code will show you a preview. Click enter to apply the theme:Customization
The Theme is just one customization you can make. Sidebar icons that are assigned to a file are also a big part of a great user experience. You can change those by going to Preferences ➤ File Icon Theme. The Ayu theme comes with its own icons theme, which perfectly matches the theme colors: All the customizations we’ve made so far, the theme and the icon theme, are saved to the user preferences. Go to Preferences ➤ Settings (also reachable via CMD-,) to see them: The view shows the default settings on the left, for an easy reference, and the overridden settings on the right. You can see the name of the theme and the icon theme we set up, in workbench.colorTheme and workbench.iconTheme. I zoomed in using CMD-+, and this setting was saved as well to window.zoomLevel, so the next time VS Code starts up, it remembers my choice for zooming. You can decide to apply some setting globally, in User Settings, or relative to a workspace, in Workspace settings. Most of the times these settings are automatically added by extensions or by the VS Code itself, but in some cases you’ll directly edit them in this place.
and workbench.iconTheme. I zoomed in using CMD-+, and this setting was saved as well to window.zoomLevel, so the next time VS Code starts up, it remembers my choice for zooming. You can decide to apply some setting globally, in User Settings, or relative to a workspace, in Workspace settings. Most of the times these settings are automatically added by extensions or by the VS Code itself, but in some cases you’ll directly edit them in this place.Workspaces
User settings can be overridden in Workspace settings. They take precedence, and are useful for example when you use a project that has linting rules different from all the other projects you use, and you don’t want to edit your favorite settings just for it. You create a workspace from an existing project by clicking the File ➤ Save Workspace as… menu. The currently opened folder will be enabled as the workspace main folder. The next time you open VS code, or you switch project, instead of opening a folder, you open a workspace, and that will automatically open the folder containing your code, and it will remember all the settings you set specific to that workspace. In addition to having workspace-level settings, you can disable extensions for a specific workspace. You can just work with folders until you have a specific reason for wanting a workspace. One good reason is the ability to have multiple, separate root folders. You can use the File ➤ Add Folder to Workspace to add a new root folder, which can be located anywhere in the filesystem, but will be shown along with the other existing folder you had.Editing
How to edit in Visual Studio Code shown below.Errors & Warnings
When you open a file you will see on the right a bar with some colors. Those colors indicate some issues in your code. For example here’s what I see right now:Visual Studio Command Line
When you install VS Code, the code command is available globally in your command line. This is very useful to start the editor and open a new window with the content of the current folder, with code..will create a new window. A useful thing that’s not always knows is that VS Code can quickly show the diff between two files, with codeSolving High Usage CPU Issues
When running into an issue of high CPU usage, and spinning fans, with a project with lots of files under node_modules.. We’ll include this configuration and things will be normal again: